Checkbox List
You have to go through a four-step form wizard to enable this Control, i.e., Design, Validation, API & Advance. Let’s explain these steps below:
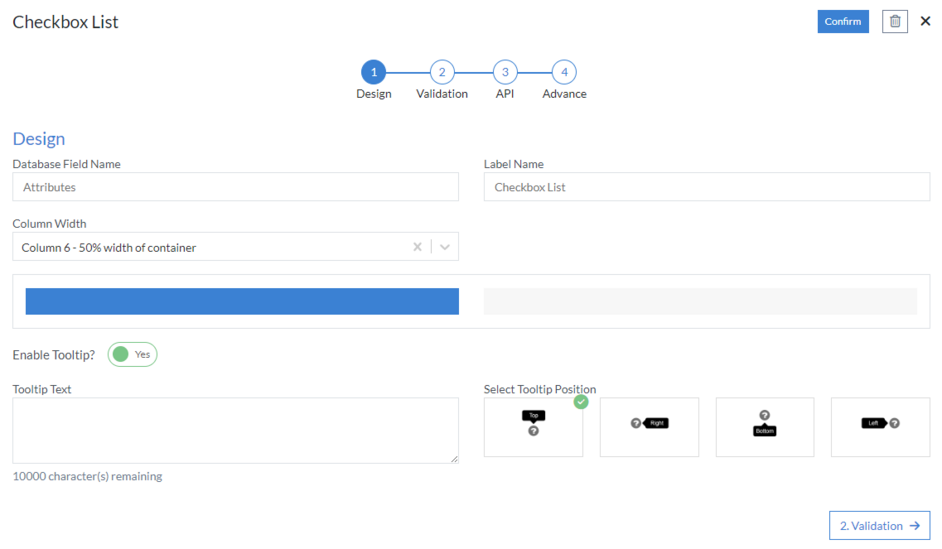
1st Step – Design
This is the first step of the “Checkbox List” control form wizard. Here you are required to fill in the following details:
- Database Field Name (mandatory): These are the attributes of the form
- Label Name
- Column Width
-
Enable Tooltip?: This button is set as “Yes” if you need to
enable Tooltip Text in this Control
- Tooltip Text
- Select Tooltip Position: Select tooltip position from the following Top, Right, Bottom or Left

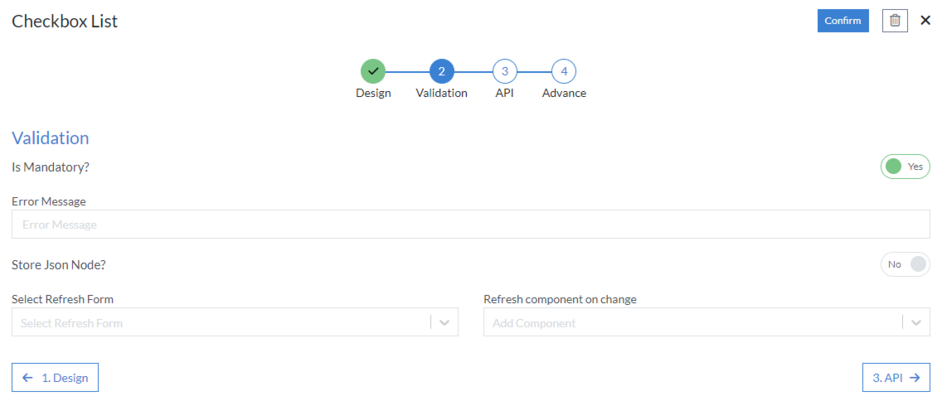
2nd Step – Validation
-
Is Mandatory?: This button is set as “Yes” if you need to apply
this Control as mandatory
- Error Message: Here, you can define the error message that will be displayed if this control is left blank.
- Store Json Node
- Select Refresh Form
- Refresh component on change

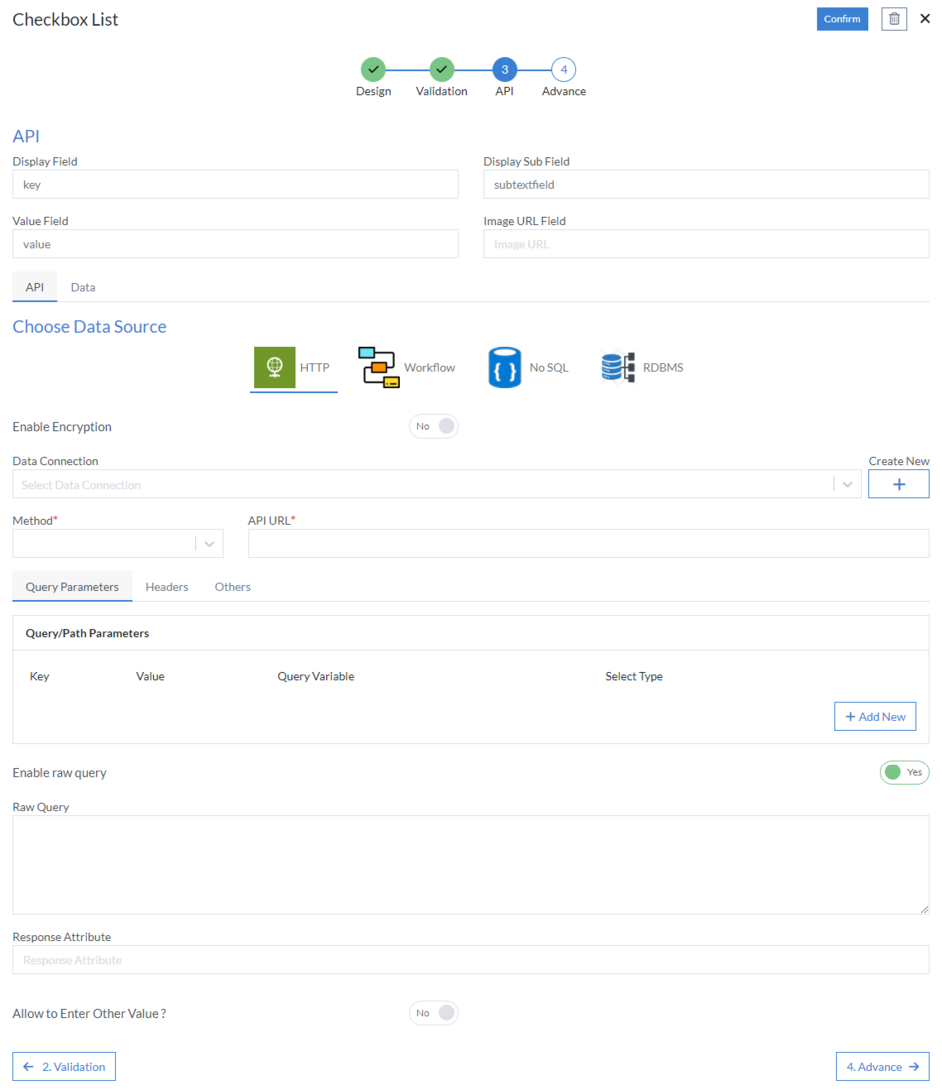
3rd Step – API
- Display Field
- Display Sub Field
- Value Field
- Image URL Field
-
API
-
Choose Data Source: Select data source from the following
HTTP, Workflow, No SQL or RDBMS
-
HTTP
- Data Connection
- Method (mandatory): Select method from the following GET, PUT, POST, PATCH, DELETE or POCO
- API URL (mandatory)
-
Query Parameters
- Key
- Value
- Query Variable
- Select Type
-
Headers
- Name
- Value
-
Others
- Enable raw query
-
HTTP
- Enable Encryption
- Response Attribute
-
Choose Data Source: Select data source from the following
HTTP, Workflow, No SQL or RDBMS
-
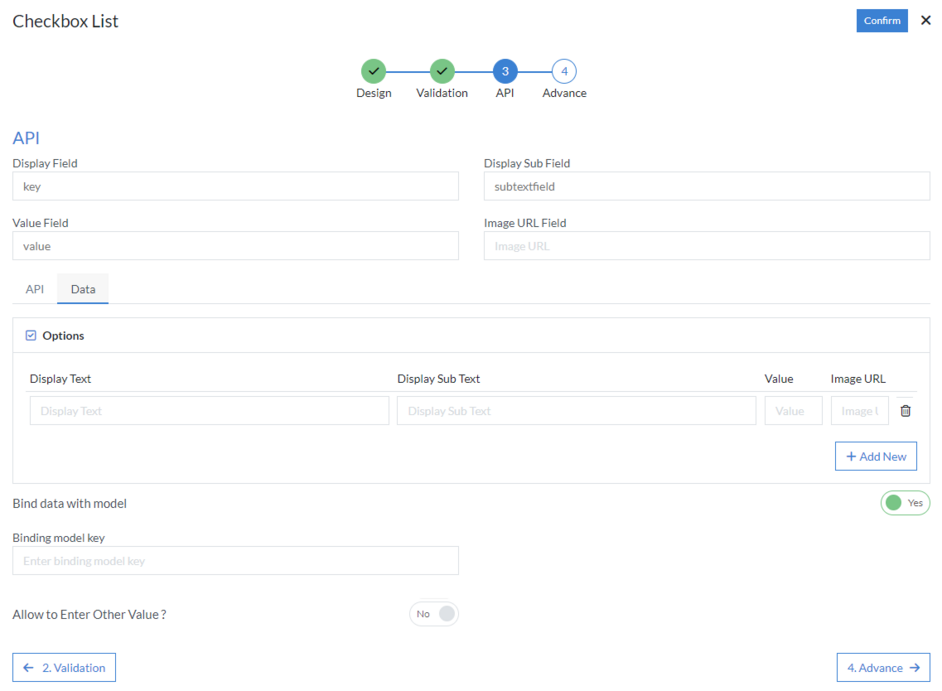
Data
-
Options
- Display Text
- Display Sub Text
- Value
- Image URL
-
Bind data with model
- Binding model key
-
Options
- Allow to Enter Other Value


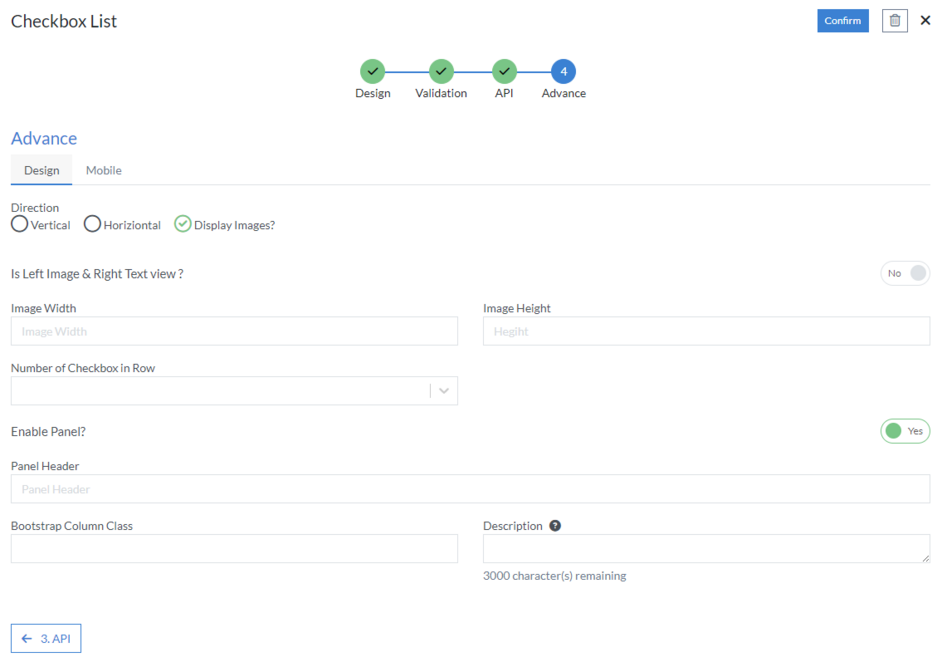
4th Step – Advance
- Design
-
Direction
- Vertical
- Horizontal
-
Display Images
- Is Left Image & Right Text view
- Image Width
- Image Height
- Number of Checkbox in Row
-
Enable Panel
- Panel Header
- Bootstrap Column Class
- Description: Enter extra suggestions for user experience on this field
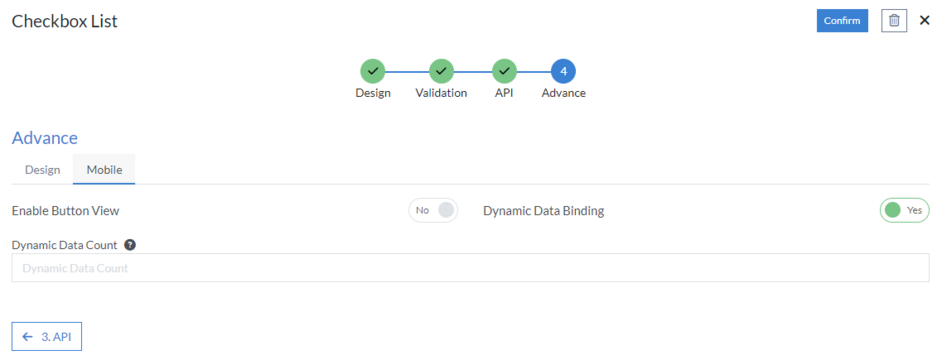
- Mobile
- Enable Button View
-
Dynamic Data Binding
- Dynamic Data Count: Enter Number OR Data Model Key


Click “Confirm” and “Checkbox List” control is configured.