Editor
You have to go through a three-step form wizard to enable this Control, i.e., Design, Validation & Advance. Let’s explain these steps below:
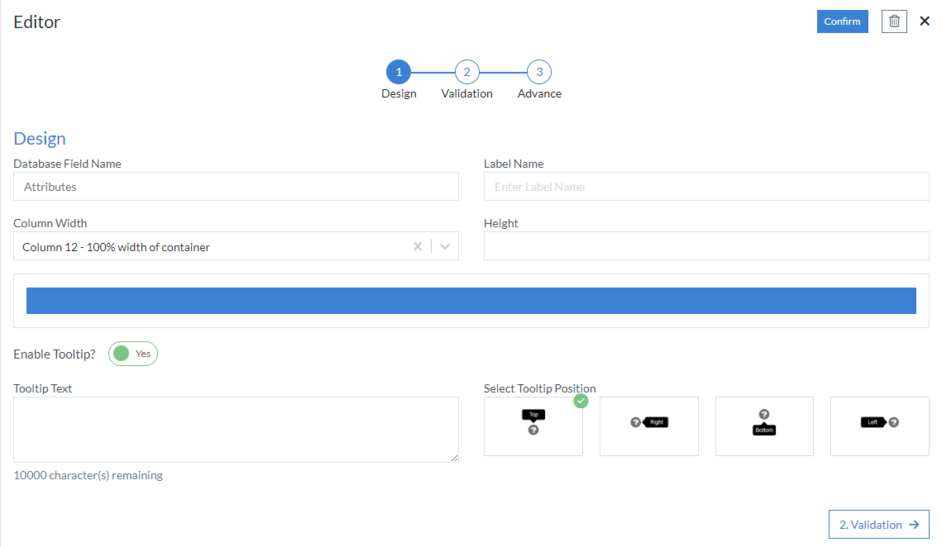
1st Step – Design
This is the first step of the “Editor” control form wizard. Here you are required to fill in the following details:
- Database Field Name (mandatory): These are the attributes of the form
- Label Name
- Column Width
- Height
-
Enable Tooltip?: This button is set as “Yes” if you need to
enable Tooltip Text in this Control
- Tooltip Text
- Select Tooltip Position: Select tooltip position from the following Top, Right, Bottom or Left

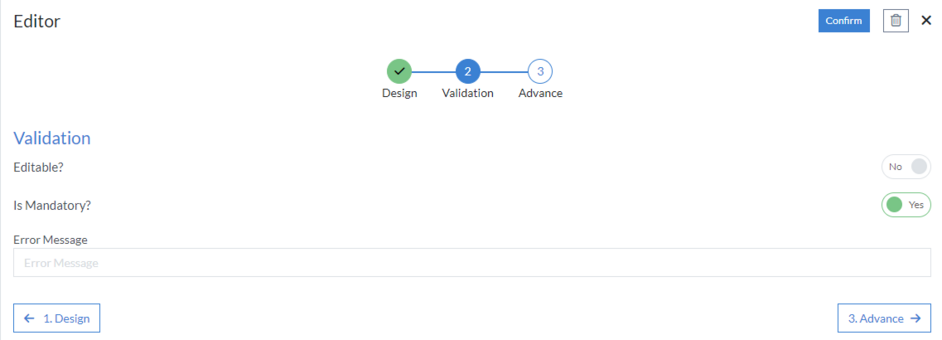
2nd Step – Validation
- Editable?: This button is selected as “Yes” if you need to make this Control editable
-
Is Mandatory?: This button is set as “Yes” if you need to apply
this Control as mandatory
- Error Message: Here, you can define the error message that will be displayed if this control is left blank.

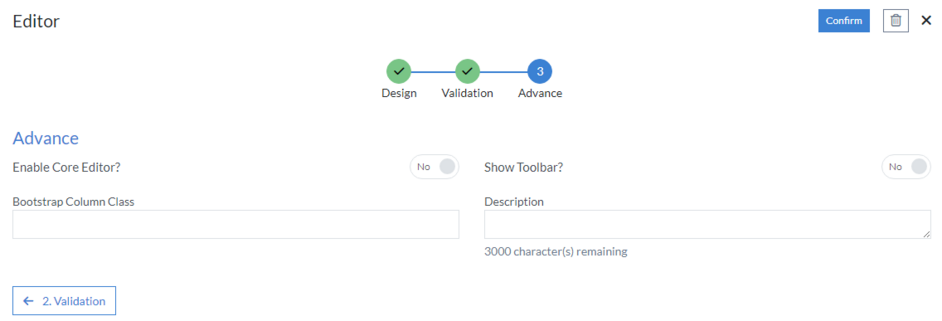
3rd Step – Advance
- Enable Core Editor?: This button is set as “Yes” if you need to enable Core Editor
- Show Toolbar?: This button is set as “Yes” if you need to show the toolbar in the Editor
- Bootstrap Column Class
- Description: Enter extra suggestions for user experience on this field

Click “Confirm” and “Editor” control is configured.