Nested Grid
You have to go through a three-step form wizard to enable this Control, i.e., Design, API & Advance. Let’s explain these steps below:
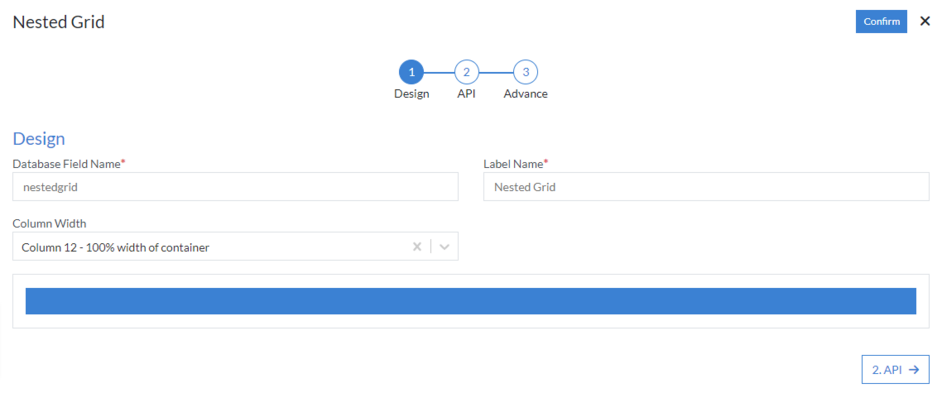
1st Step – Design
- Database Field Name (mandatory): These are the attributes of the form
- Label Name (mandatory)
- Column Width

2nd Step – API
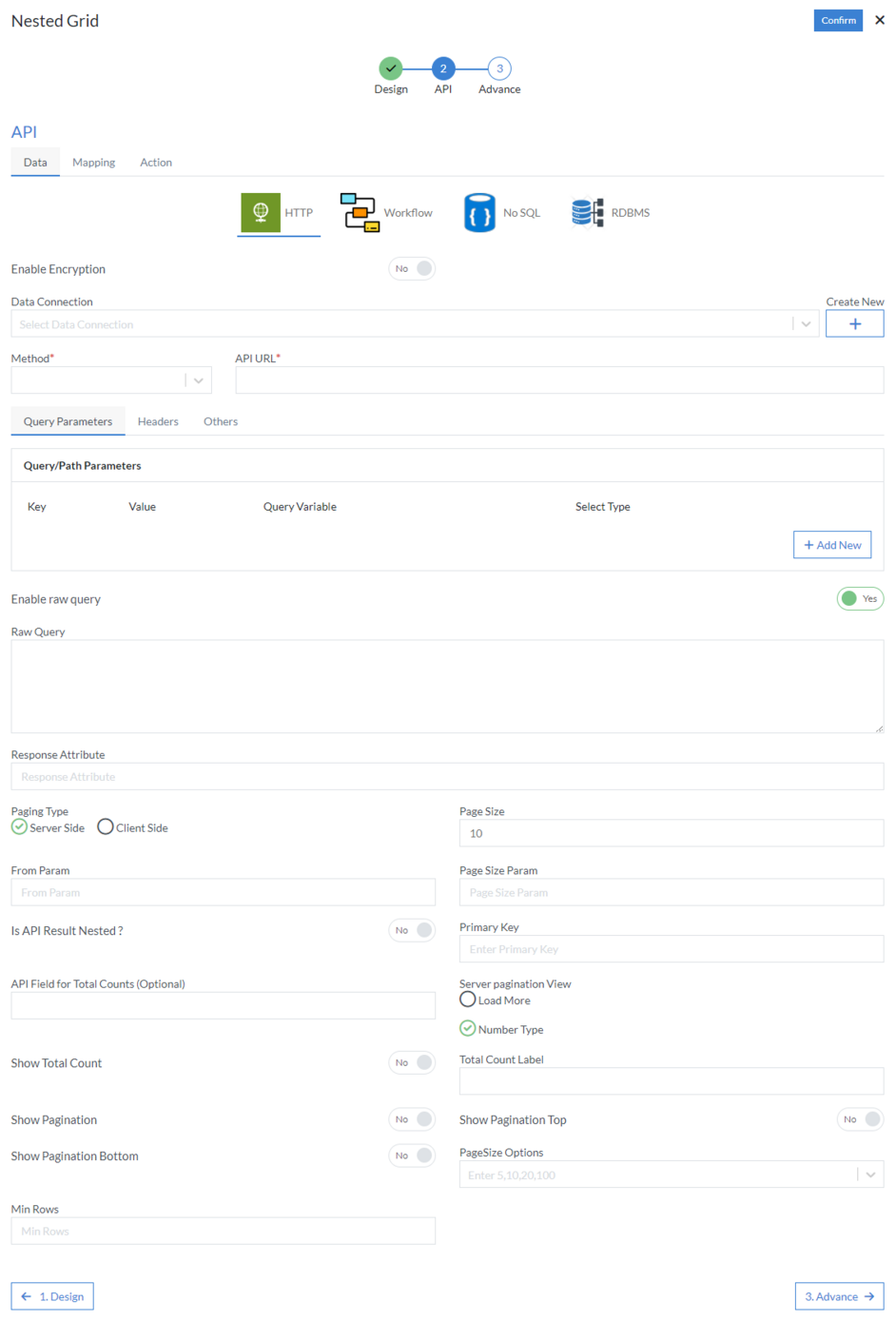
- Data
-
Data Source: Select data source from the following HTTP,
Workflow, No SQL or RDBMS
-
HTTP
- Data Connection
- Method (mandatory): Select method from the following GET, PUT, POST, PATCH, DELETE or POCO
- API URL (mandatory)
-
Query Parameters
- Key
- Value
- Query Variable
- Select Type
-
Headers
- Name
- Value
-
Others
- Enable raw query
-
HTTP
- Enable Encryption
- Response Attribute
-
Paging Type: Server Side or Client Side
-
Server Side
- From Param
- Page Size Param
- API Field for Total Counts (Optional)
-
Server Pagination View: Load More or Number Type
-
Number Type
- Show Pagination
- Show Pagination Top
- Show Pagination Bottom
- Page Size Options
-
Number Type
- Show Total Count
- Total Count Label
-
Server Side
- Page Size
- Is API Result Nested
- Primary Key
- Min Rows
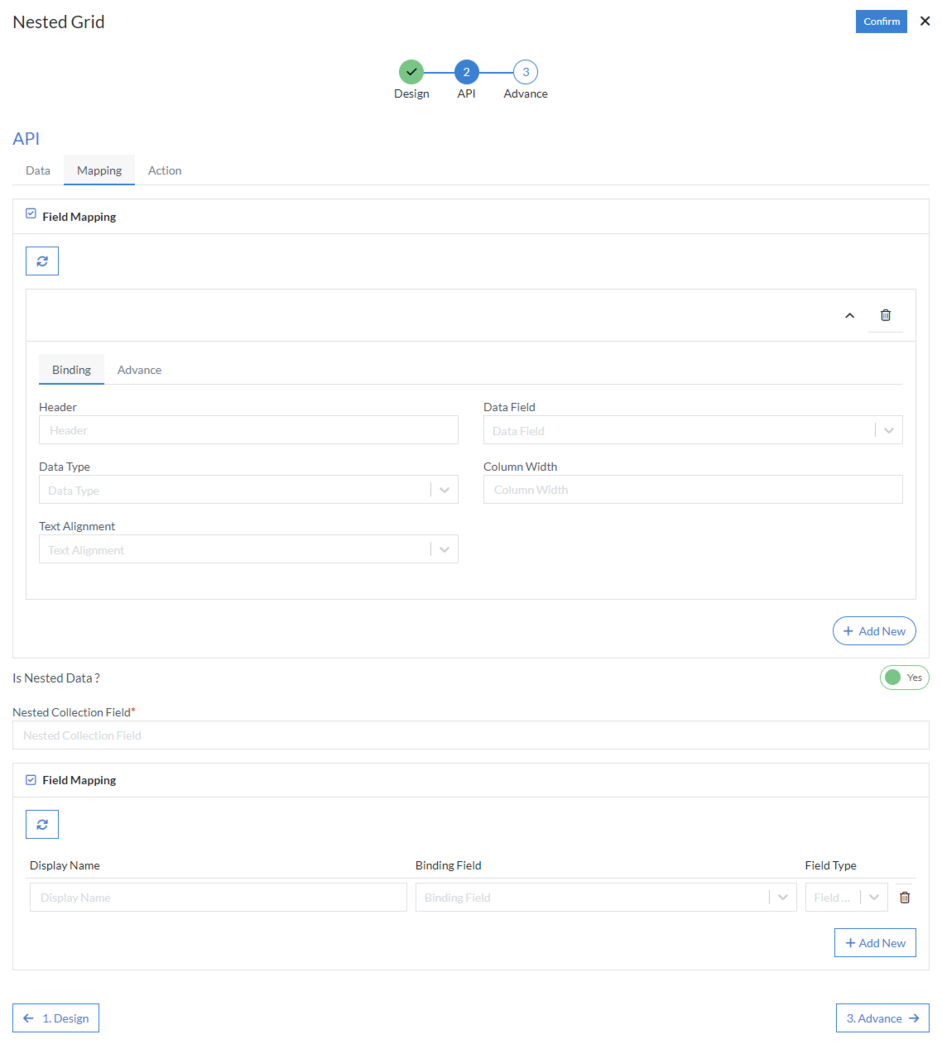
- Mapping
-
Field Mapping: Click on “Add New” button depending on how many
fields you want to map in the grid based on requirement. And
click the refresh button to reload the API response. After
that start mapping following fields:
-
Binding
- Header
- Data Field: From API
- Data Type: Choose data type from the following None, Email, Date, Title, Image, Link, etc.
- Column Width
- Text Alignment
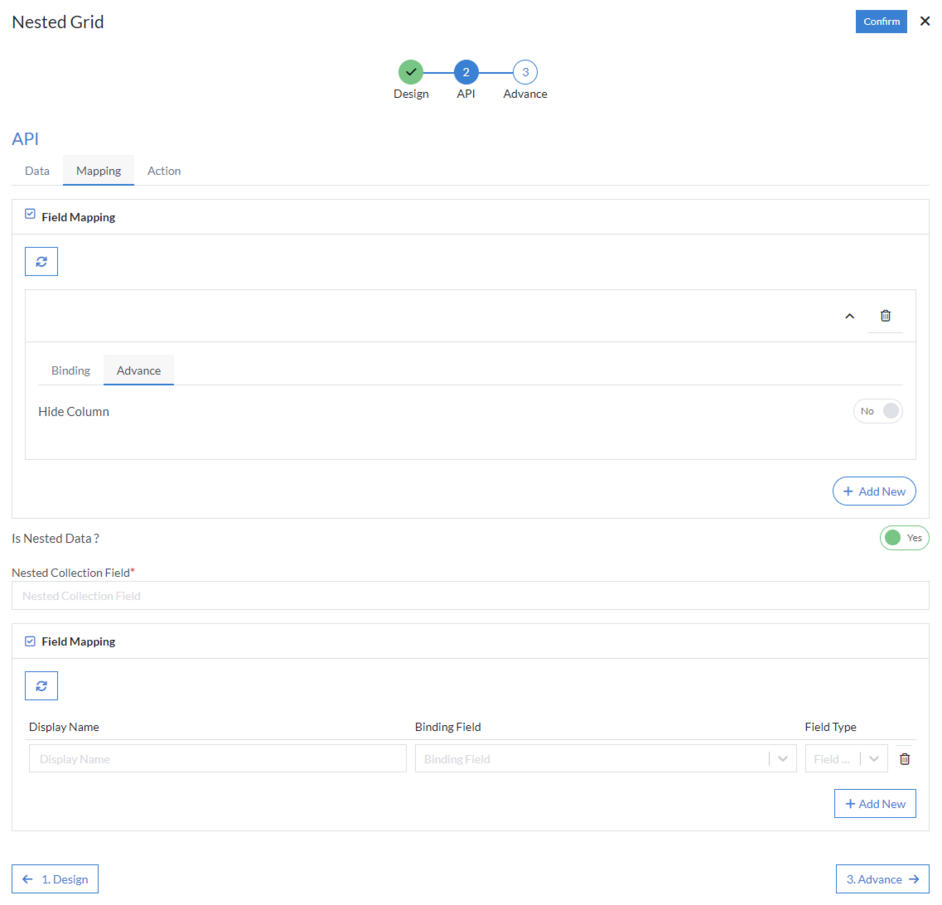
- Advance
- Hide Column


-
Binding
-
Is Nested Data
- Nested Collection Field (mandatory)
-
Field Mapping: Click on “Add New” button depending on how
many fields you want to map in the grid based on
requirement. And click the refresh button to reload the
API response. After that start mapping following fields:
- Display Name
- Binding Field
- Field Type: Choose field type from the following None, Email, Date, Title, Image, etc.
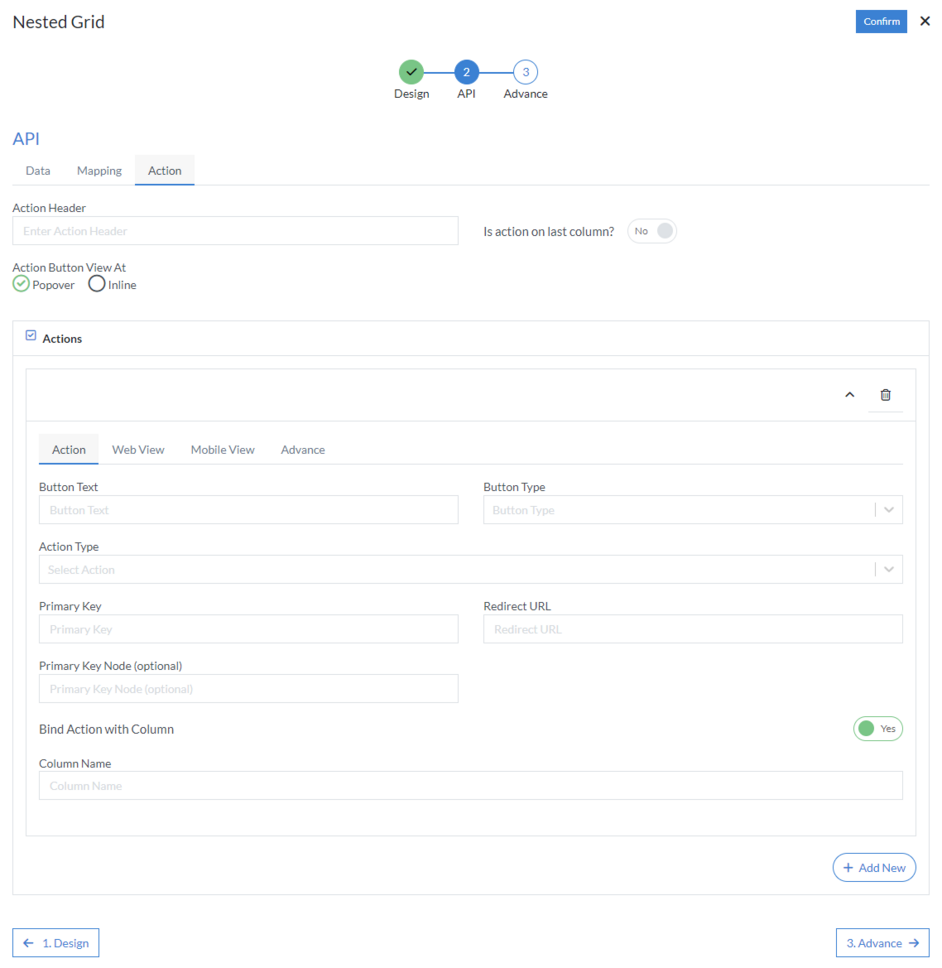
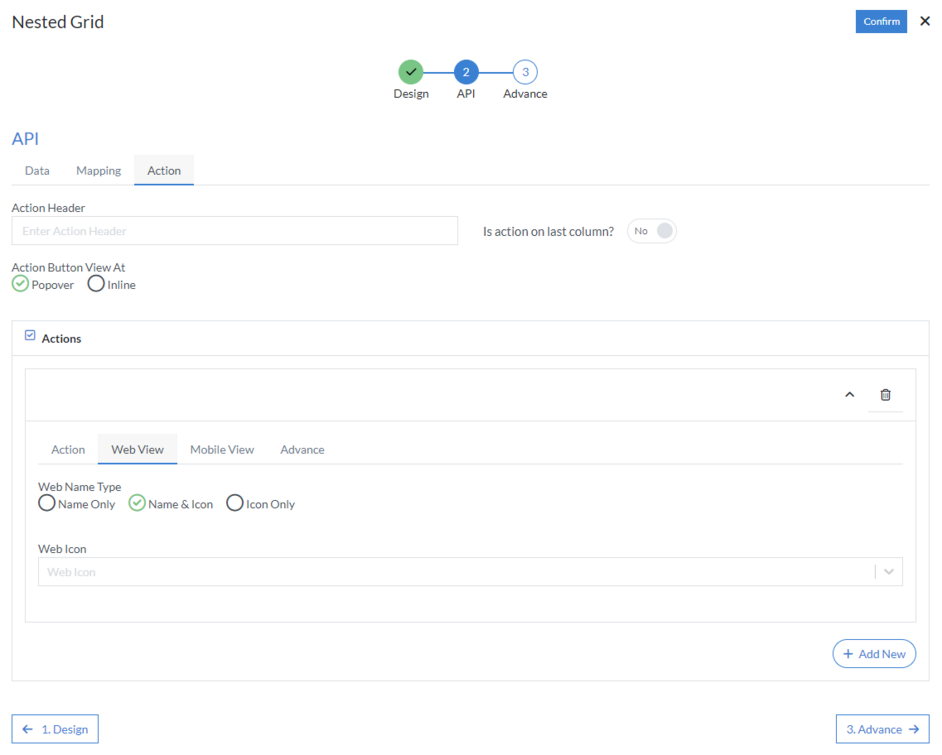
- Action
- Action Header
- Is action on last column
- Action Button View At: Popover or Inline
-
Actions: Click on “Add New” button depending on how many
actions you want to configure on the card based on
requirement. Then configure the following details:
-
Action
- Button Text
- Button Type: Select option from the dropdown menu
- Action Type: Choose action type from the following Sidebar, New Tab, Same Tab, Popup Window, Submit, Submit & Redirect, etc.
- Primary Key
- Redirect URL
- Primary Key Node (optional)
-
Bind Action with Column
- Column Name
-
Web View
- Web Name Type: Choose web name type from the following Name Only, Name & Icon or Icon Only
-
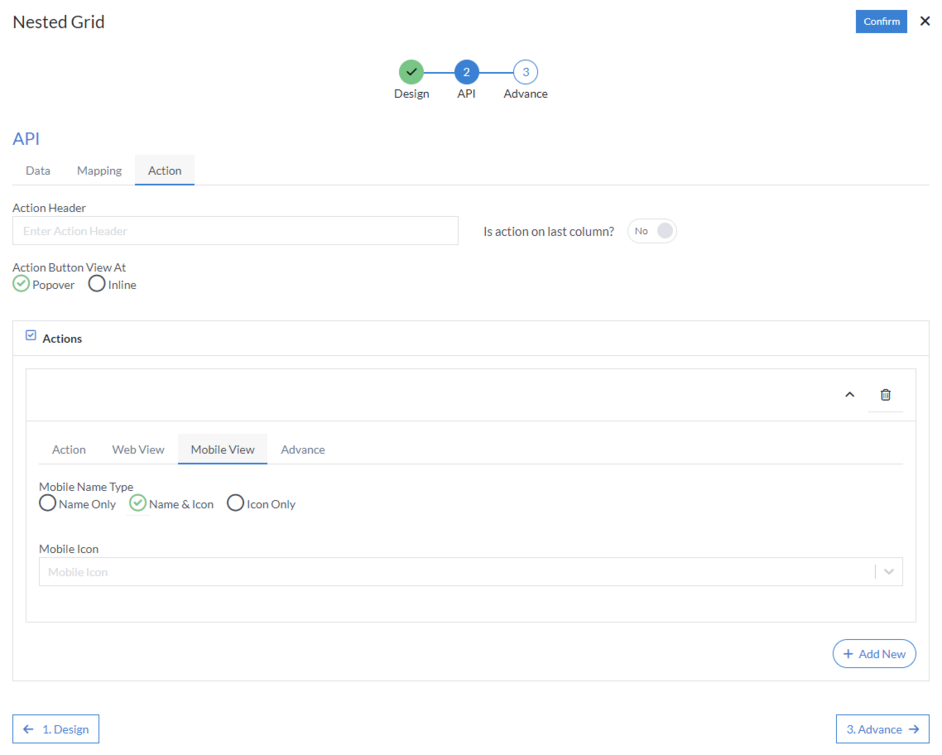
Mobile View
- Mobile Name Type: Choose mobile name type from the following Name Only, Name & Icon or Icon Only
-
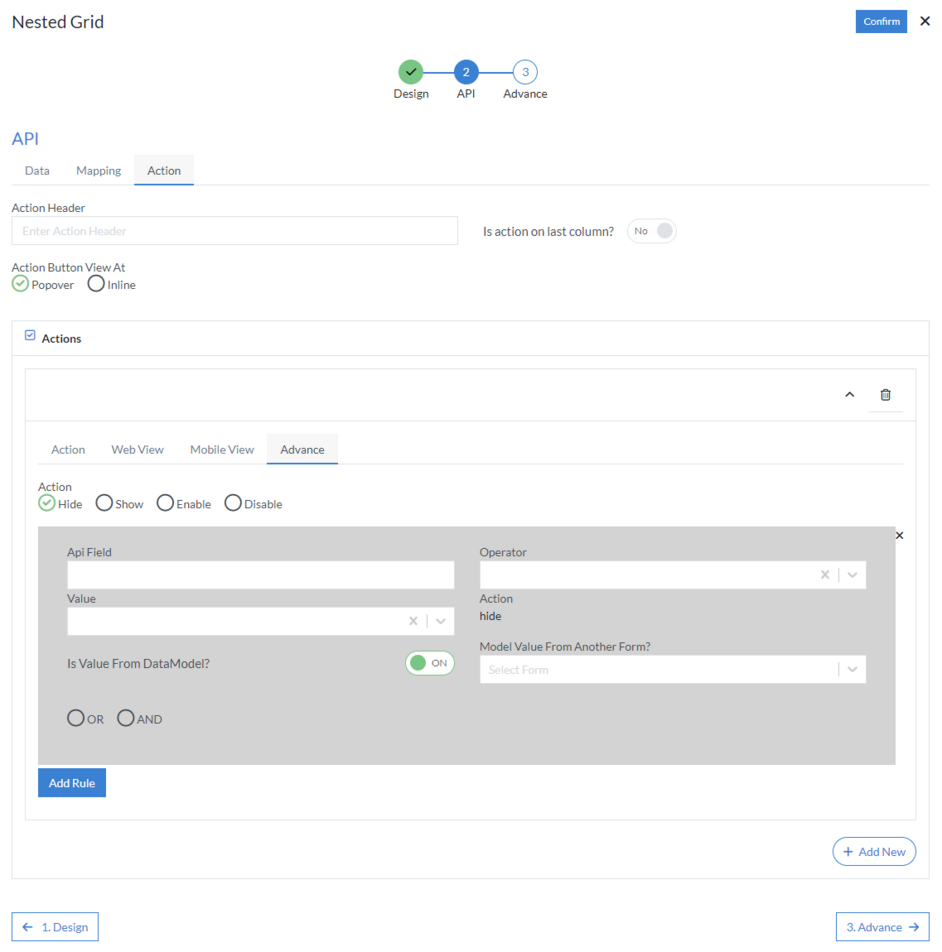
Advance
- Action: Choose action from the following Hide, Show, Enable or Disable
-
Add Rule
- Api Field
- Operator
- Value
- Action
-
Is Value From DataModel
- Model Value From Another Form




-
Action

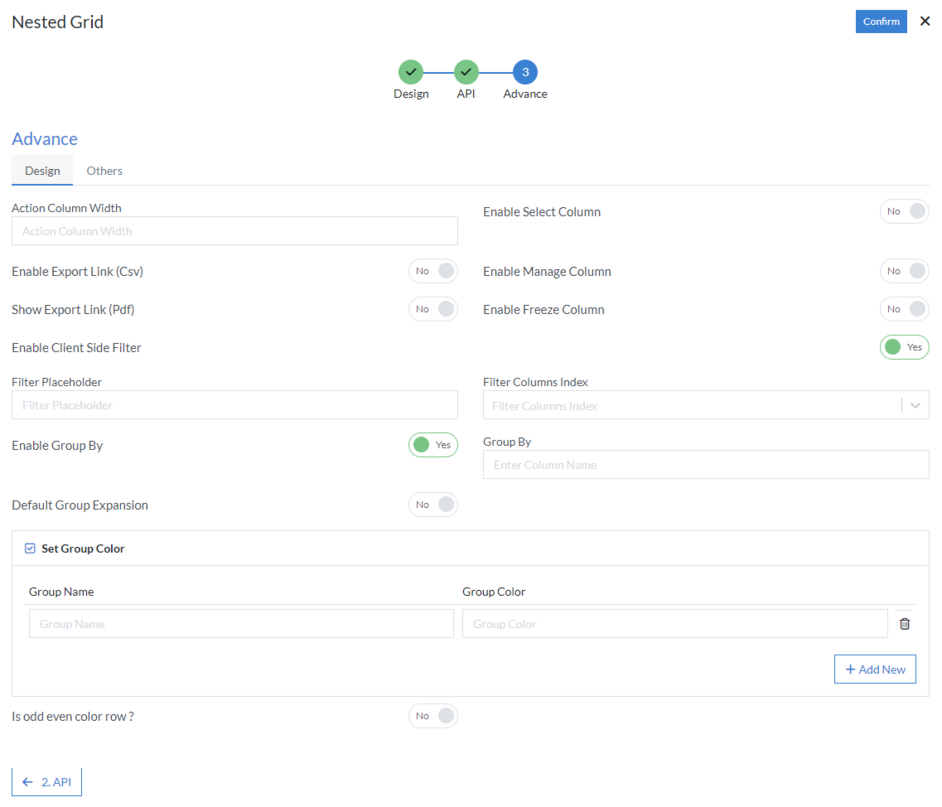
3rd Step – Advance
- Design
- Action Column Width
- Enable Select Column
- Enable Export Link (Csv)
- Enable Manage Column
- Show Export Link (Pdf)
- Enable Freeze Column
-
Enable Client Side Filter
- Filter Placeholder
- Filter Columns Index
-
Enable Group By
- Group By
- Default Group Expansion
-
Set Group Color
- Group Name
- Group Color
- Is odd even color row
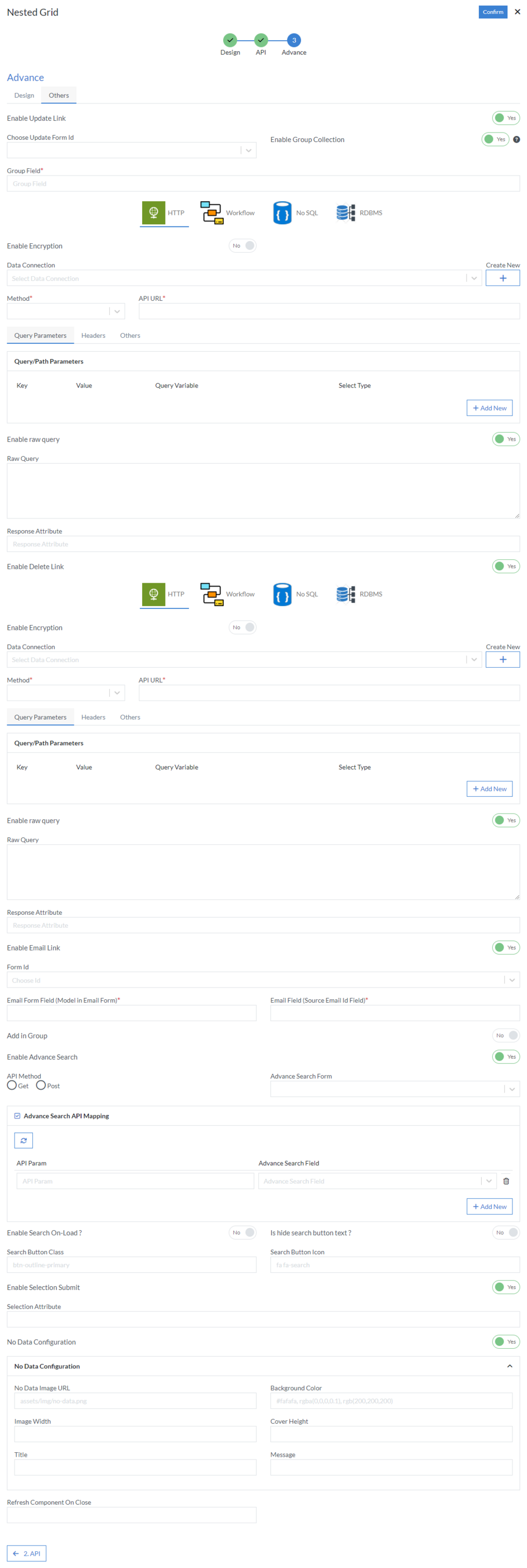
- Others
-
Enable Update Link
- Choose Update Form Id
-
Enable Group Collection: Updated Collection will be
grouped into Group Field
- Group Field (mandatory)
-
Data Source: Select data source from the following HTTP,
Workflow, No SQL or RDBMS
-
HTTP
- Data Connection
- Method (mandatory): Select method from the following GET, PUT, POST, PATCH, DELETE or POCO
- API URL (mandatory)
-
Query Parameters
- Key
- Value
- Query Variable
- Select Type
-
Headers
- Name
- Value
-
Others
- Enable raw query
-
HTTP
- Enable Encryption
- Response Attribute
-
Enable Delete Link
-
Data Source: Select data source from the following HTTP,
Workflow, No SQL or RDBMS
-
HTTP
- Data Connection
- Method (mandatory): Select method from the following GET, PUT, POST, PATCH, DELETE or POCO
- API URL (mandatory)
-
Query Parameters
- Key
- Value
- Query Variable
- Select Type
-
Headers
- Name
- Value
-
Others
- Enable raw query
-
HTTP
- Enable Encryption
- Response Attribute
-
Data Source: Select data source from the following HTTP,
Workflow, No SQL or RDBMS
-
Enable Email Link
- Form Id
- Email Form Field (Model in Email Form) (mandatory)
- Email Field (Source Email Id Field) (mandatory)
- Add in Group
-
Enable Advance Search
- API Method: Get or Post
- Advance Search Form
-
Advance Search API Mapping
- API Param
- Advance Search Field
- Enable Search On-Load
- Is hide search button text
- Search Button Class
- Search Button Icon
-
Enable Selection Submit
- Selection Attribute
-
No Data Configuration
- No Data Image URL
- Background Color
- Image Width
- Cover Height
- Title
- Message
- Refresh Component On Close


Click “Confirm” and “Nested Grid” control is configured.