Multi Select
You have to go through a four-step form wizard to enable this Control, i.e., Design, Validation, API & Advance. Let’s explain these steps below:
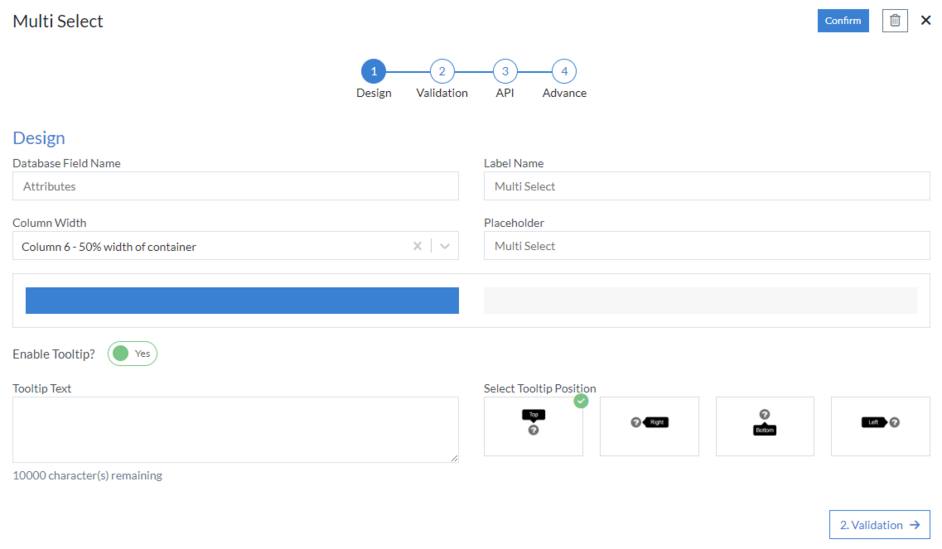
1st Step – Design
This is the first step of the “Multi Select” control form wizard. Here you are required to fill in the following details:
- Database Field Name (mandatory): These are the attributes of the form
- Label Name
- Column Width
- Placeholder
-
Enable Tooltip?: This button is set as “Yes” if you need to
enable Tooltip Text in this Control
- Tooltip Text
- Select Tooltip Position: Select tooltip position from the following Top, Right, Bottom or Left

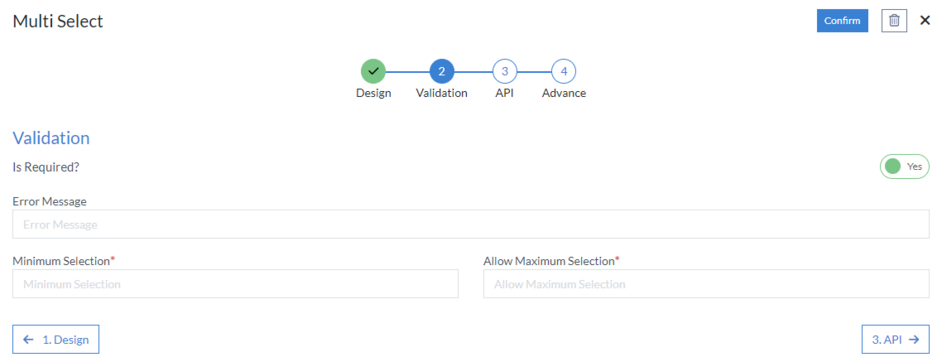
2nd Step – Validation
-
Is Required?: This button is set as “Yes” if you need to apply
this Control as mandatory
- Error Message: Here, you can define the error message that will be displayed if this control is left blank.
- Minimum Selection (mandatory): Here you can define minimum how many values users can select in multi select control
- Allow Maximum Selection (mandatory): Here you can define maximum how many values users can select in multi select control

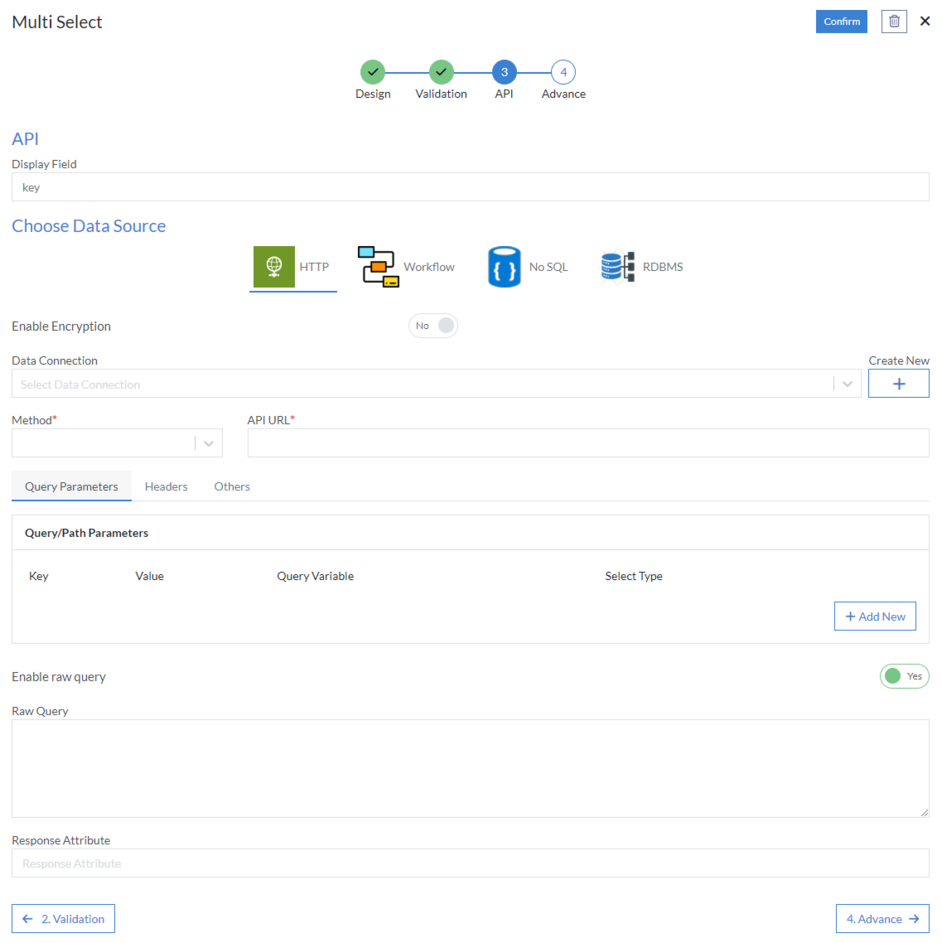
3rd Step – API
- Display Field
-
Choose Data Source: Select data source from the following HTTP,
Workflow, No SQL or RDBMS
-
HTTP
- Data Connection
- Method (mandatory): Select method from the following GET, PUT, POST, PATCH, DELETE or POCO
- API URL (mandatory)
-
Query Parameters
- Key
- Value
- Query Variable
- Select Type
-
Headers
- Name
- Value
-
Others
- Enable raw query
-
HTTP
- Enable Encryption
- Response Attribute

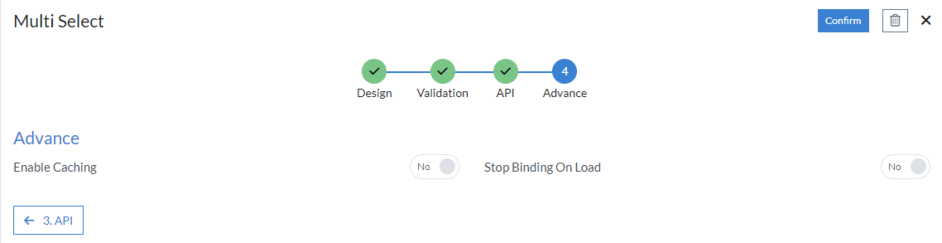
4th Step – Advance
- Enable Caching
- Stop Binding On Load

Click “Confirm” and “Multi Select” control is configured.